PS:一般单例模式和观察者模式问的最多。一般能说出5个设计模式就可以
面向对象的JS
语言类型
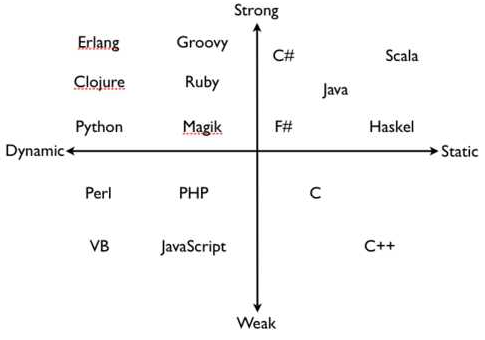
静态类型语言在编译时便确定变量的类型,而动态类型语言要到程序运行的时候,待变量被赋予某个值之后,才会有某种类型。JS是典型的动态类型语言。同时JS也是弱类型语言,Java是强类型语言
强类型语言是一旦变量的类型被确定,就不能转化的语言。实际上所谓的貌似转化,都是通过中间变量来达到,原本的变量的类型肯定是没有变化的
弱类型语言则反之,一个变量的类型是由其应用上下文确定的。比如语言直接支持字符串和整数可以直接用 + 号搞定。当然,在支持运算符重载的强类型语言中也能通过外部实现的方式在形式上做到这一点,不过这个是完全不一样的内涵
通常的说,java/python都算是强类型的,而VB/Perl/C都是弱类型的
面向对象三要素
继承
ES6实现继承很方便了,不解释
封装
数据的权限和保密(eg. 变量 or 对象)
封装的三个访问权限关键字:public 完全开放,protected 对子类开放,private 对自己开放。对三个关键字可以对是属性的一种描述。
但JS没有着这种关键字(有些语言有,eg. TypeScript,Java),只能通过作用域模拟出public ,private 两种封装性。
封装的作用:
- 减少耦合,不该外露的不外露
- 利于数据、接口的权限管理
- ES6目前不支持,一般认为 _ 开头的属性是private
多态
同一操作作用于不同的对象上,可以产生不同的解释和不同的执行结果。(eg. 继承自同一父后又自己写方法,这是两个继承自同一父的两个子类的同个方法可能执行结果不同)
作用:保持子类的开放性和灵活性;面向接口编程
为何使用面向对象
- 因为计算机的程序执行:顺序、判断、循环 ——实现了结构化;
- 而使用面向对象编程能——数据结构化;
- 对于计算机,结构化的才是最简单的,所以编程应该 简单&抽象。
PS:jQuery其实是一个类
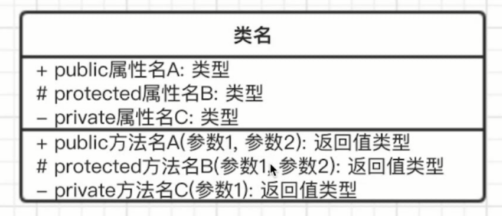
UML类图
画UML类图帮助理解设计模式,也能帮助面对对象编程。可以去processon画
设计
何为设计
按照哪一种思路或者标准来实现功能。功能相同,可以有不同的设计方案实现。伴随着需求增加,设计的作用才能体现出来
《UNIX/LINUX设计哲学》
- 准则1:小即是美
- 准则2:让每个程序制作好一件事
- 准则3:快速建立原型(满足最基本需求)
- 准则4:舍弃高效率而取可移植性(可通用性)
- 准则5:采用纯文本来存储数据
- 准则6:充分利用软件的杠杆效应(软件复用)
- 准则7:使用shell脚本来提高杠杆效应和可移植性
- 准则8:避免强制性的用户界面
- 准则9:让每个程序成为过滤器
- 小准则
- 允许用户定制环境
- 尽量使操作系统内核小而轻量化
- 使用小写字母并尽量简短
- 沉默是金
- 各部分之和大于整体
- 寻求90%的解决方案
SOLID五大设计原则
- S:单一职责原则。每个程序(或函数/函数的一部分)只做好一件事,如果功能过于复杂就拆分,每个部分保持独立
- O:开放封闭原则。对扩展开放,对修改封闭;增加需求时,扩展新代码,而非修改原来的代码。是软件设计的终极目标。
- L:*李氏置换原则。子类能覆盖父类;父类能出现的地方子类都能出现;JS用的少(弱类型&继承使用较少)
- I:*接口独立原则。保持接口的单一独立,避免出现“胖接口”;JS中没有接口(typescript例外),使用较少
- D:*依赖导致原则。面向接口编程,依赖于抽象而不依赖于具体;使用方只关注接口而不关注具体类的实现。JS使用少
设计模式简介
- 创建型
- 工厂模式
- 单例模式
- 原型模式
- 结构性
- 适配器模式
- 装饰器模式
- 代理模式
- 外观模式
- *桥接模式
- *组合模式
- *享元模式
- 行为型
- *策略模式
- *模板方法模式
- 观察者模式(发布-订阅)
- 迭代器模式
- *职责连模式
- *命令模式
- *备忘录模式
- 状态模式
- *访问者模式
- *中介者模式
- *解释器模式
学习目的:
- 明白每个设计的道理和用意
- 通过经典应用体会它的真正的使用场景
- 自己编码时多思考,尽量模仿
例题1
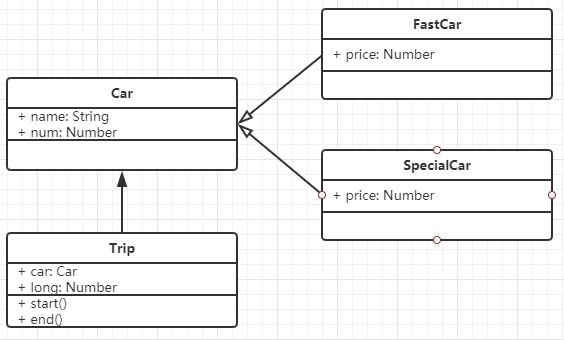
打车时,可以打专车(每公里2元)或快车(1元)。任何车都有车牌号和名称。行程开始时,显示车辆信息;行程结束时,显示打车金额(假定行程5公里)。要求画出UML类图和用ES6语法写出该示例。先画UML类图再写代码
1 | class Car { |
例题2
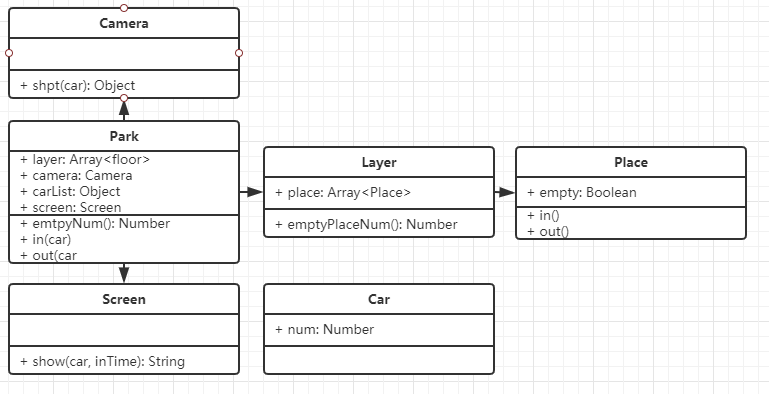
某停车场,分为3层,每层100个车位,;每个车位都能监控到车辆的驶入和离开。车辆进入前,显示每层的空余车辆数;车辆进入时,摄像头可识别车牌号和时间;车辆出来时,出口显示器显示车牌号和停车时长。画UML类图
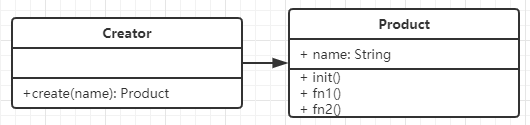
工厂模式
介绍
将new操作单独封装(初始化实例);遇到new时,就要考虑是否用工厂模式
eg. 我们去饭店点了个一个菜,后面厨师会做实例化这个菜的各种复杂操作,但是提供给我们的却只有“点菜”这个接口
作用
隐藏了创建实例的复杂度,只需要提供一个借口,简单清晰
UML类图及实现代码

1 | class Product { |
场景
- React.createElement
- vue异步组件的创建
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19export function createComponent (
Ctor: Class<Component> | Function | Object | void,
data: ?VNodeData,
context: Component,
children: ?Array<VNode>,
tag?: string
): VNode | Array<VNode> | void {
// 逻辑处理...
const vnode = new VNode(
`vue-component-${Ctor.cid}${name ? `-${name}` : ''}`,
data, undefined, undefined, undefined, context,
{ Ctor, propsData, listeners, tag, children },
asyncFactory
)
return vnode
}在上述代码中,我们可以看到我们只需要调用 createComponent 传入参数就能创建一个组件实例,但是创建这个实例是很复杂的一个过程,工厂帮助我们隐藏了这个复杂的过程,只需要一句代码调用就能实现功能
单例模式
介绍
系统中被唯一使用,一个类只有一个实例
eg. 淘宝页面中,登录框、购物车只会有一个;全局缓存,全局状态管理等这些只需要一个对象,就可以使用单例函数
实现代码
1 | /*说明:单例模式要用到pravite关键字,但JS没有。我们只需要用一个变量确保实例只创建一次就行 |
场景
- jQuery只有一个$
- 模拟登录框
- Vuex源码,通过一个外部变量来控制只安装一次 Vuex
1
2
3
4
5
6
7
8
9
10let Vue // bind on install
export function install (_Vue) {
if (Vue && _Vue === Vue) {
// 如果发现 Vue 有值,就不重新创建实例了
return
}
Vue = _Vue
applyMixin(Vue)
}
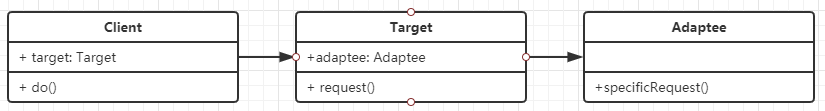
适配器模式
介绍
旧接口格式和使用者不兼容,中间加一个适配转换接口
eg. 电源插口转换器;
UML类图及实现代码

1 | class Adaptee { |
场景
- 封装旧接口
- Vue的计算属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<body>
<div id="app">信息列表</div>
<p>信息:{{message}}</p>
<p>逆序信息:{{newMessage}}</p>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'hello'
},
computed: {
newMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
</script>
</body>
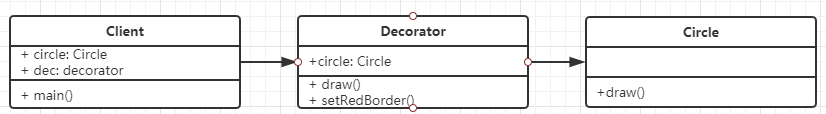
装饰器模式
介绍
不需要改变对象原有结构和功能(接口)的前提下,为对象添加新功能
eg. 就像我们经常需要给手机戴个保护套防摔一样,不改变手机自身,给手机添加了保护套提供防摔功能
UML类图及实现代码

1 | class Circle { |
场景
ES7装饰器语法
1 | @testDec // 用这个@的语法对下面的类做装饰 |
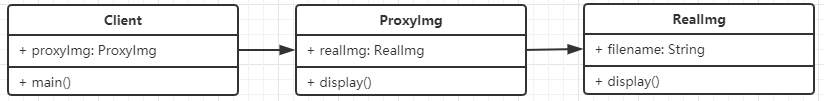
代理模式
介绍
使用者无权访问目标对象,可以通过中间加代理的方法,通过代理做授权和控制
eg. 代购;明星和经纪人;事件代理
UML类图及实现代码

1 | class RealImg { |
代理模式 vs 装饰器模式
装饰器模式:扩展功能,原有功能不变且可以直接使用
代理模式:显示原有功能,但是经过限制或者阉割之后的(ES6的proxy也是如此)
场景
- ES6 proxy
- 网页事件代理
1
2
3
4
5
6
7
8
9
10
11
12
13<ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
let ul = document.querySelector('#ul')
ul.addEventListener('click', (event) => {
console.log(event.target);
})
</script>因为存在太多的 li,不可能每个都去绑定事件。这时候可以通过给父节点绑定一个事件,让父节点作为代理去拿到真实点击的节点
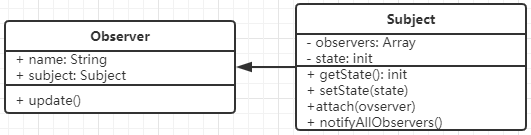
观察者模式
介绍
通过一对一或者一对多的依赖关系,当对象发生改变时,订阅方都会收到通知,即 发布 & 订阅(发布给订阅者)
eg. 肯德基很多个人点餐完成,每准备好一个顾客的餐那个顾客就会收到通知;双11某商品降价通知
UML类图及实现代码

1 | // 主题,保存状态,状态变化之后触发所有观察者对象 |
场景
- 网页的addEventListener
- Vue的双向数据绑定、父子传值$emit、生命周期触发、Vue的watch
- Promise的 .then(监听promise的状态变化)
- Node.js自定义事件EventEmitter(这个其实和Vue的$emit是一样的),http(其实底也是EventEmitter)
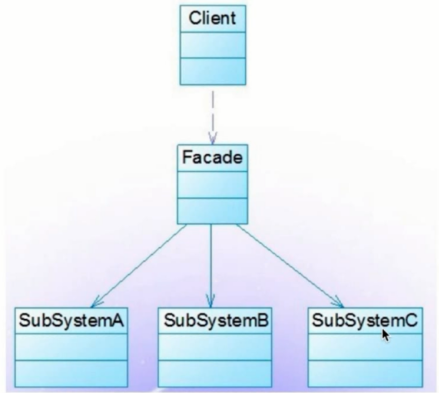
外观模式
介绍
为子系统中的一组接口提供了一个高层接口,使用者使用这个高层接口
UML类图

场景
实现一个兼容多种浏览器的添加事件方法
1 | function addEvent(elm, evType, fn, useCapture) { |
对于不同的浏览器,添加事件的方式可能会存在兼容问题。如果每次都需要去这样写一遍的话肯定是不能接受的,所以我们将这些判断逻辑统一封装在一个接口中,外部需要添加事件只需要调用 addEvent 即可
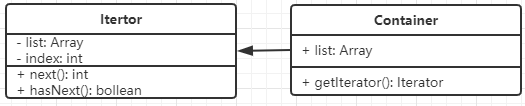
迭代器模式
介绍
顺序遍历有序集合(Array,NodeList,Set等,对象不算,不是有序),使用者无需知道集合的内部结构(被封装了,不知道它是数组还是NodeList还是啥的,也不知道它的长度)。(所以 Array.prototype.forEach(), for循环 这些都不算迭代模式)
UML类图及实现代码

1 | class Iterator { |
场景
- jQuery each
- ES6 Iterator
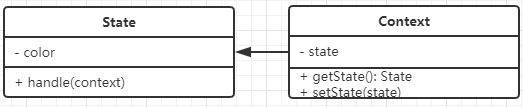
状态模式
介绍
一个对象有状态变化,每次状态变化都会触发一个逻辑,当状态有很多种的时候不能总是用 if…else 来控制
eg. 交通信号灯不同颜色的变化
UML类图及实现代码

1 | // 状态(红灯、绿灯、黄灯) |
场景
- 有限状态机
- 写一个简单的Promise
一些很不错的博客贴 && 小测
如何消除层出不穷的 switch…case ———— 开放封闭原则
React设计模式与最佳实践
比较有历史的一本小册
参考资料
慕课网-Javascript 设计模式系统讲解与应用
poetries
《JavaScript设计模式与开发实践》









